Remember the dark ages of the Internet where we had to code everything by hand and wrangle together multiple teams and project manage changes to get everything launched?
Tbh we weren’t around for those days either but some of our friends were and they say it was a real pain in the ass (we believe them).
Why bother even wasting time building a website from the ground up anymore when you could be launching your digital empire and making money?
Instead, you can use a done-for-you page builder solution that takes a fraction of the time.
In this one we explore how two of the best WordPress page builder plugins stack up in our Elementor vs Divi comparison!
Here's our video overview, check out the post below if you're more of the reading type:
Contents
What is Elementor?

Let’s start with the WordPress plugin Elementor. It makes it super easy for beginners and seasoned pros to quickly create a professional-looking website that's mobile responsive and ready to convert.
More audience, more customers, more money. Boom.
This plugin works on any WordPress theme as a drag and drop builder, so you can create and edit all the pages you want with the help of a visual editor.
Elementor's all-in-one platform makes amateurs look like design pros, even if you're not renowned for your tech-savviness and need help posting your Insta Stories.
Dig in and customize your website with everything you need—You can even use motion effects and background images with absolutely zero coding experience. People will think you're a pro, even if you usually suck at all things website building.
Elementor also packs in the functionality. You’ve got over 90 widgets with complete customization freedom.
There's so much functionality; you’ll save yourself from having to install a huge pile of plugins to get the exact look and feel you want.
Elementor’s user base offers tons of tutorials, webinars, courses, and meetup events and has a giant community of over 140,000 community members worldwide. You’ll find out quickly they’re kind of obsessed with this plugin.
Having access to this super collaborative bunch makes it pretty easy to get quick answers or troubleshoot any problems you have with other users who've been in the same boat. Elementor also allows professionals from the community to build their own custom add-ons for Elementor to keep growing the library of templates and widgets.
Although Elemmentor is awesome for website building beginners, pro developers use the page builder to simplify their process and work fast and efficiently, with plenty of options to optimize and customize the areas you need to nail down the branding and functionality you want.
Elementor is also crazy flexible to scale up or down on your site as needed—you can use it for a single product or landing page to convert audiences. Or launch an entire website from scratch!
What is Divi?

WordPress plugin developers figured out long ago that the platform was really built for content creation and not design. It was clunky and annoying to do much but blog your ass off or build the essential of an online brochure for your biz.
In the past, designing your websites took some patience and clunky maneuvering to preview every change before you went live. Then what-you-see-is-what-you-get plugins like Divi came along.
Divi lets you preview everything in real-time with the help of a drag-and-drop builder and bulk editing functionality. Like Elementor, Divi also allows special effects and image customization to create the look you want.
Divi also earned some serious bragging rights. You can edit your website responsively in real-time. It instantly helps you control how your website looks on different devices.
They've also created loads of “modules” to add just about any functionality to your site you might want – from galleries and forms to buttons and toggles, including Galleries and Forms. Their full website packs are game-changers if you want to install a ready-to-go website and make some tweaks to personalize the results, and hit publish right away.
Divi throws nearly 1,000 website templates at us that target different niches and industries, like technology or live events, all of which come equipped with royalty-free images, so you're ready to hit publish ASAP if you just want to get a site launched.
And one of Divi's coolest features is their A/B split-test functionality that lets you show visitors different versions of your landing pages or entire website to get the data on which converts better.
If you're mostly a WordPress newbie, we also have a “How to use WordPress Tutorial” to help you get up and running quickly. Check it out if you need a crash course or refresher on how the platform works.
Divi vs Elementor Round 1: Interface and Ease of Use

Divi and Elementor are both pretty easy to use, but how do they stack up against each other? Let's start by taking a look at Elementor's functionality.
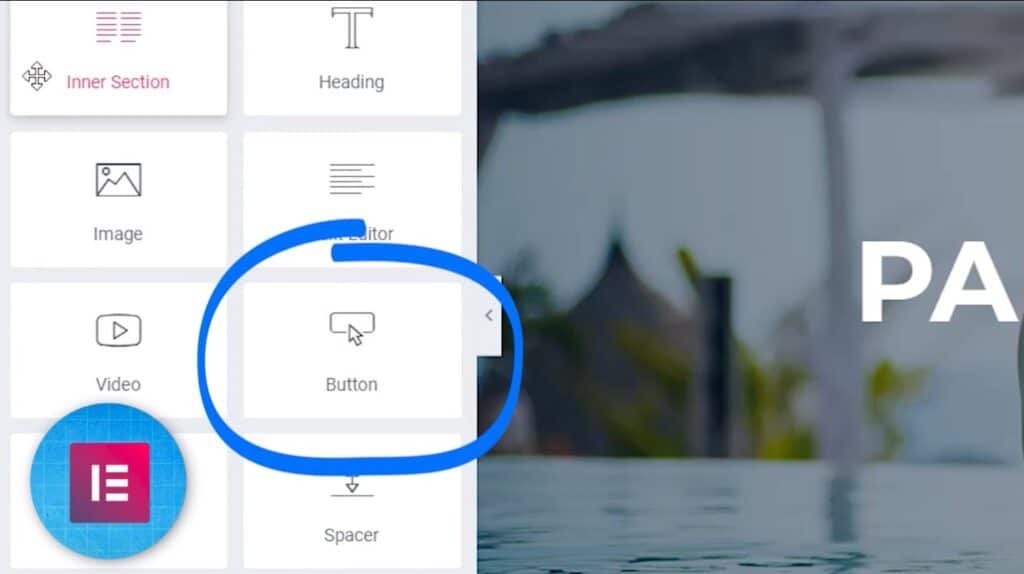
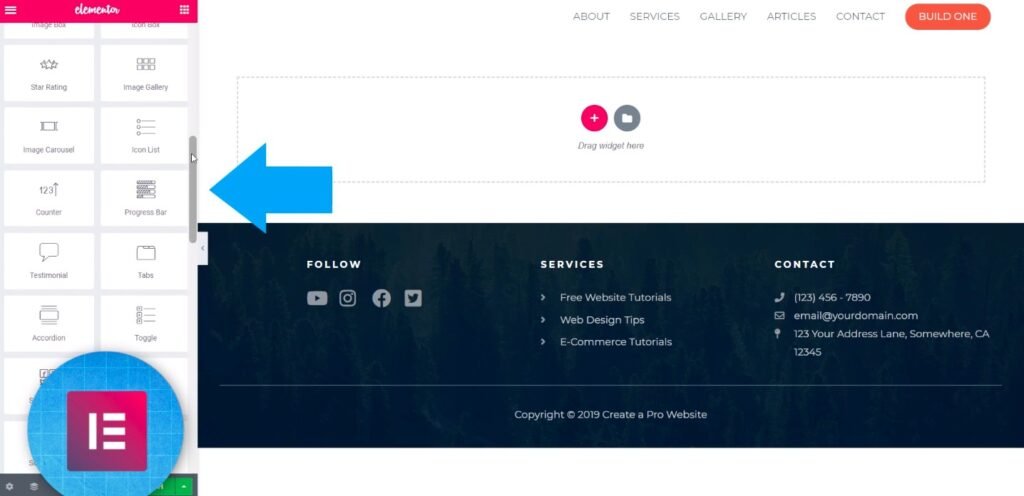
If you want to implement a new element on your website, like a button, you can drag it over from a list of customization options from the left in the sidebar. You'll also notice that the sidebar is where you can edit each element of your website.
So if you click on a row from your sidebar and edit it, those changes will update automatically on your site. All of your Elementor customization settings are in one place and make it easy to navigate any changes.
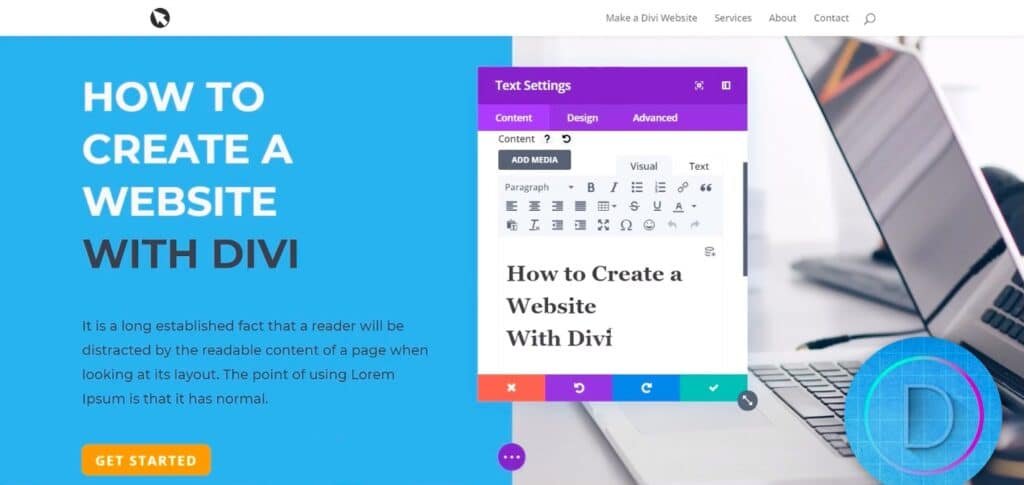
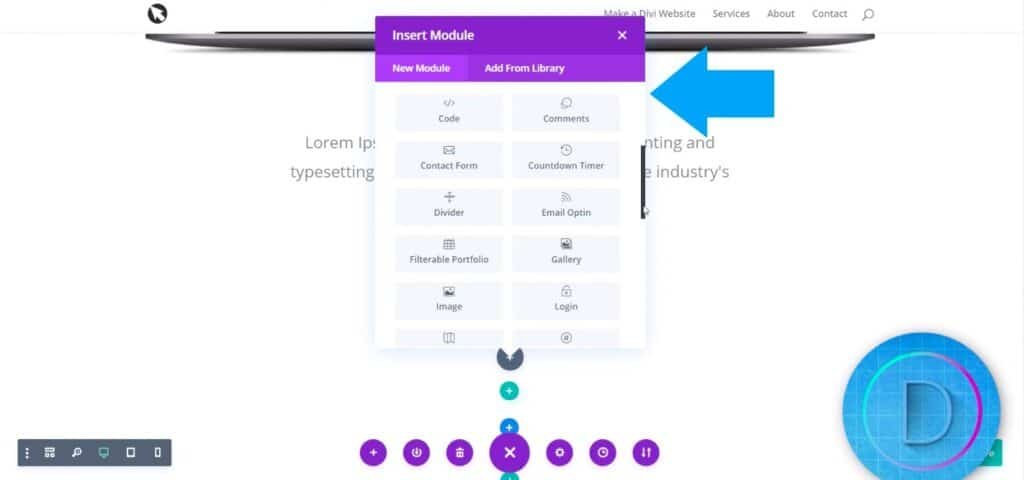
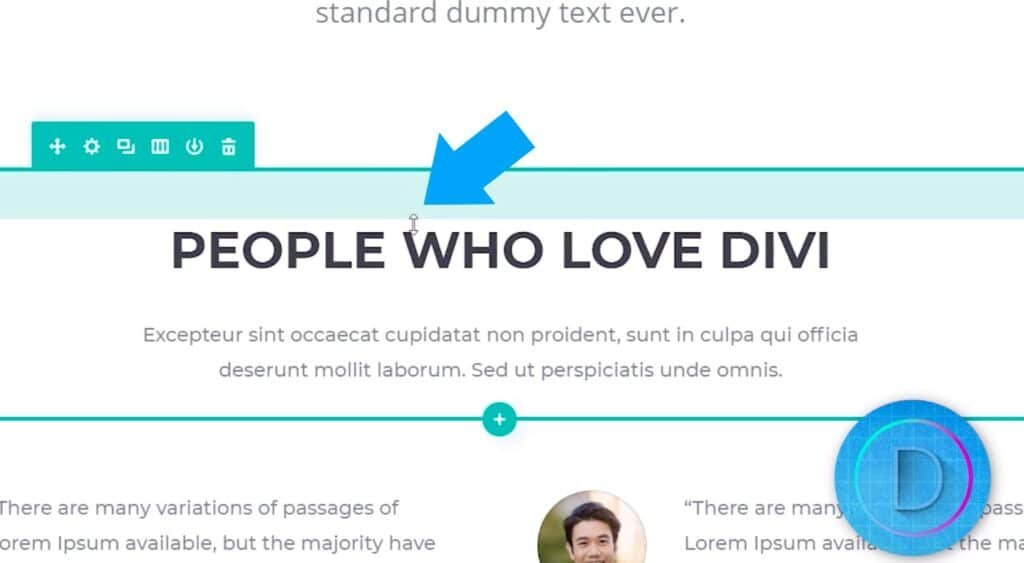
But Divi works a little differently. You click on the plus button to open up a new module directly inside the section you're working on.
When you click the gear icon, you'll see a pop-up window of all of the customization tools you need. Now you can easily edit or customize an individual section or module directly from the pop-up menu.
You're constantly working in a full-screen environment when you use Divi, but you can customize the interface too. Just drag the pop-up window to the left to create a sidebar to resemble Elementor.
Although Divi offers a visual editor to make drag-and-drop page building easy, you can still edit on the backend. Beginners probably won't need this option.
After all, most people are using Divi to skip over coding altogether. But it is helpful to have backend access if you're a developer and want to drop in your favorite coding functionality to add some customization.
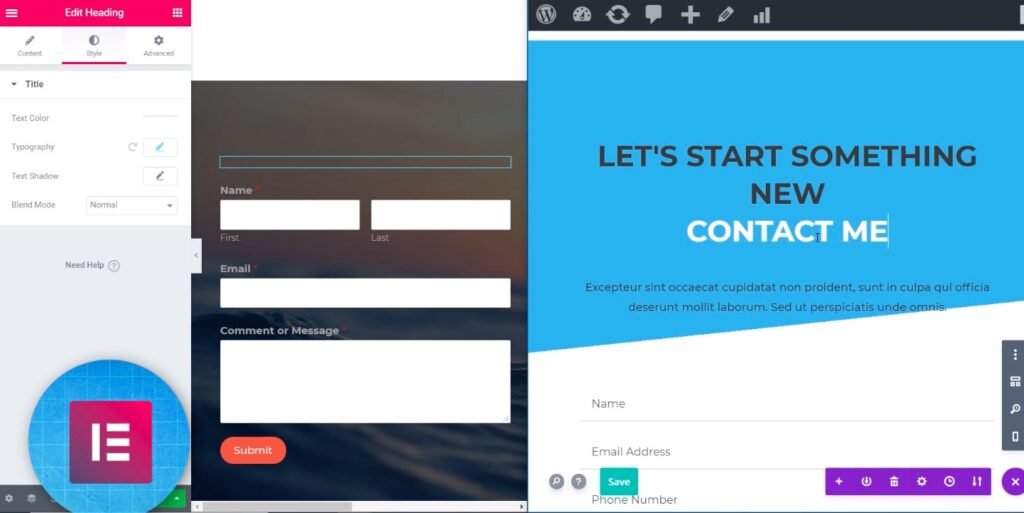
There are some areas of Divi that are less user-friendly than Elementor. It’s just slightly more confusing to separate the heading text from paragraph text because you can edit them in the same place.
Elementor has a separate element exclusive for heading text. Ultimately it's a little easier to duplicate and edit the text instead.
This feature is minor but can make an impact if you're brand new to web design.
Although tweaking the heading text area isn't the most intuitive process, Divi offers several unique pro-level features that make it easy to create custom padding and margins around elements.
For example, one way to increase the padding of an element is to click on it, then drag the colored space that appears around it to get the right fit for your page.
Or you can go into the advanced settings and add numerical values to the padding or margin boxes to make them bigger or smaller.

Divi also has a special spacer widget where you adjust the slider to add more space in the left-hand sidebar. You won't lose your inline text editing and can still type directly into the site instead of navigating through all of the editing menus.
There are some cool secondary features that both Divi and Elementor share that can be helpful when you're building a website. They both offer right-click support functionality as you build, which isn't common with most WordPress page builders.
The ability to click and easily duplicate your widgets, save templates and copy modules save time when you're working. Divi's right-click interface offers more functionality, but Elementor's is still valuable.
Where do things stack up between Elementor vs Divi on ease of use?
Divi's pop-up windows are incredibly convenient, but we personally prefer how easy it is to use Elementor, especially if you're new to web design.
Final verdict? Both of these tools have their upsides, and you really can't go wrong with either plugin when it comes to interface and ease of use.
Divi vs Elementor Round 2: Customization

Customization is essential when choosing the right drag-and-drop editor for your website. The free version of Elementor offers nearly 48 modules or elements that you can drag and drop directly onto your site and start customizing visually.
You'll find both basic and WordPress-specific elements you can use to customize, like a pricing table and countdown timer.
There are some innovative customization features that both Elementor and Divi share. All of the designs you create are automatically responsive, taking the guesswork of doing this yourself.
But you can also customize the responsive settings.
This feature is essential if you want to increase the mobile friendliness of your site. You can choose to hide large images only on your audience's mobile to make it a more user-friendly experience.
You can get even more customization options if you install the free plugin called Essential Add-Ons for Elementor. You'll get nearly 30 extra elements you can use—and when you upgrade to the pro version of Elementor, you'll get even more.
Divi offers 46 modules to use on your website, which is a big part of why we feel Divi beats out Elementor on the customization front.
So if we had to choose, we would recommend Divi based on those increased options and flexibility to customize.
Divi vs Elementor Round 3: Premade Templates

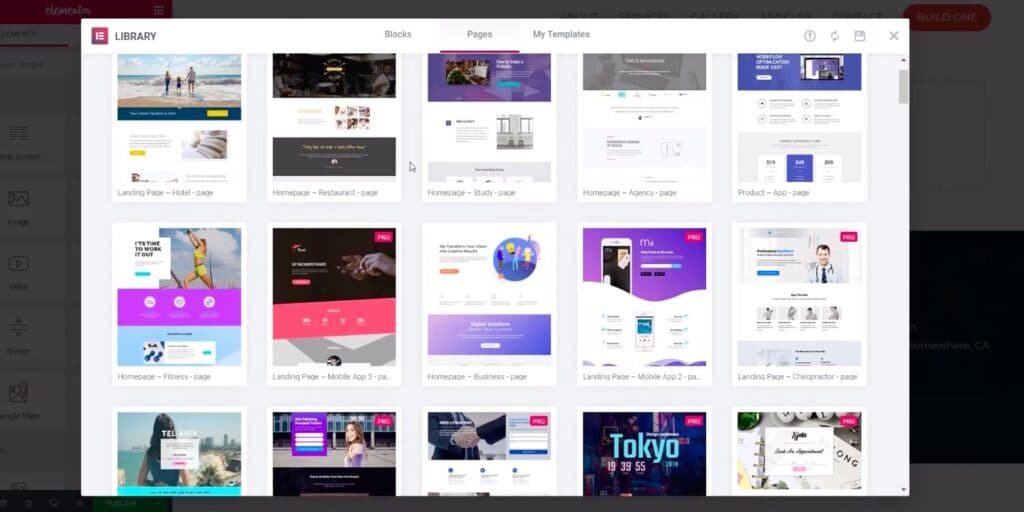
While customization might be better with Divi, we're big fans, we’re a big fan of Elementor over Divi when it comes to pre-made templates. Even the free version offers a few more options than Divi's premium package.
Pre-made templates are non-negotiable if you want to save tons of time on the overall design of your website and work more efficiently. You want options that align with your niche, industry, or preferences that look like you customized it just for your website.
Elementor offers about 40 full-page templates that are entirely free for you to use on your website and elements , and you get nearly double that with the pro version.
When you're browsing for an option, a little icon on the top right of the template preview indicates it's part of the pro version. If you don't see anything there on a template you like, you've found yourself a badass template that's 100% free to use.
Elementor comes equipped with over 150 free block templates, making it convenient to create smaller individual sections on your website.
Grab a block template for a contact, meet the team, and product gallery sections. You’re ready to go in a couple of clicks.
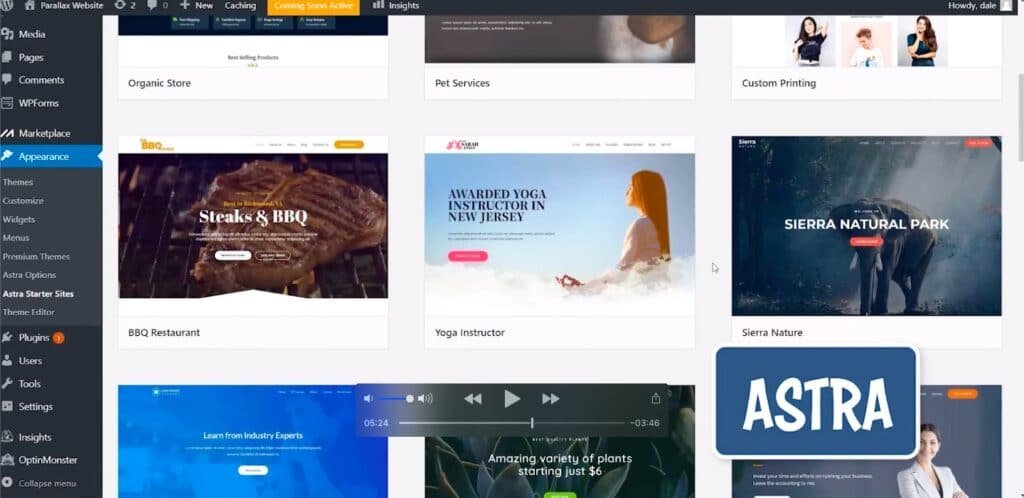
And if you want even more template options, you can easily combine Elementor with a theme like Astra that provides you with entire pre-made websites that you can then edit using Elementor. A theme like Astra provides you with pre-made websites ready to launch that you can edit using Elementor.
If you're curious, here's our video on how to make a banger website with Astra's theme and Elementor's page builder plugin:
Divi currently offers 400+ layouts (and counting). Their team adds a brand new layout pack to the list every week with several pages inside of each one. Everything Divi releases is designed to look consistent, whether you're building a home page or contact page.
Without their layouts, everything you need for your website is branded and ready to go with the same look and makes it easy to create shop pages, landing pages, and more. However, Elementor also released its own “kits” and is starting to roll out more options for its users.
The color scheme is also essential when creating a new website but can be an area that even web designers find challenging. Color scheme helps boost brand recognition, sparks an emotion or reaction, and even appeals to particular demographics.
Check out our How to Choose Website Color Schemes tutorial if you want to learn more about what makes a killer color combo!
Again, it's a close call here. Both page builder plugins offer a robust template selection, and you shouldn't have any difficulty finding what you want with either one.
But you really just can't beat the convenience of Divi in this round.
Divi vs Elementor Round 4: Price

Obviously price is a big consideration when choosing between Divi vs Elementor. Most new users want to know, “Is Elementor free?”
Yes, Elementor earned raving fans (including us) for its free account option, which has a ton of features and customization tools.
If you've never used Elementor before, sign-up for the free version and wait to upgrade until you need more bells and whistles, since you might not need the extras you'll find with premium. Some people have built entire web design agencies with nothing but the free version of Elementor.
Elementor's upgraded options are reasonable and affordable if you find you need more functionality. Options start at $49 a year for one site and $99 a year for up to three websites.
If you're looking to build more of an Elementor website empire or your own web design Agency,
they've got more expensive plans that start at $199 a year BUT get you an Elementor Expert Profile to help you get work and VIP support to help you handle any and all challenges you face using the plugin with lightning speed.
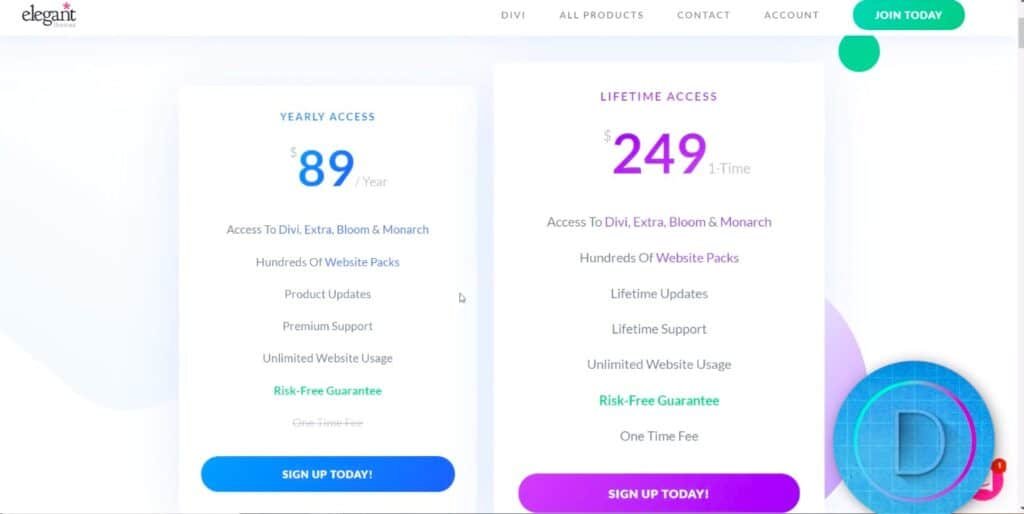
Divi doesn't have a free trial though they do have a 30-day money back guarantee – so you'll need to shell out $89 a year to get started, but you can get your money back if you're not feeling it after trying it out. But there is a significant upside to using Divi from the start, even with that price tag, as you’ll get access to Elegant Themes’ (the company that makes Divi) entire library of products including their Bloom email opt-in plugin and Monarch social sharing plugin.
Your Divi subscription comes with unlimited website usage, so you can install it into as many of your own websites as you want.
Divi also offers Lifetime Access for $249 which is a good chunk of change, but you'll only pay that once and receive unlimited usage forever.
So if you know you're going to use Divi for at least three years, or need a drag-and-drop builder for a bunch of websites,it’s a better deal than Elementor.
That being said, both Elementor and Divi offer a ton of value for the price, and we were tempted to call this one a draw. Divi offers you unlimited website usage for life, but you just can't beat the free version of Elementor.
You pay zero here, install the free version, and start building a beautiful website right away. You can get started with pretty much no experience and still look like a pro.
So on this front, we’re going to recommend Elementor for the best value on pricing.
Divi vs Elementor: Overall Recommendation

The time has come for an overall recommendation for which WordPress option to choose. Elementor and Divi are closely matched with incredible benefits and features.
There are a lot of happy users on both sides.
There's no clear winner here, but we want to help you walk through making the right choice for your design needs.
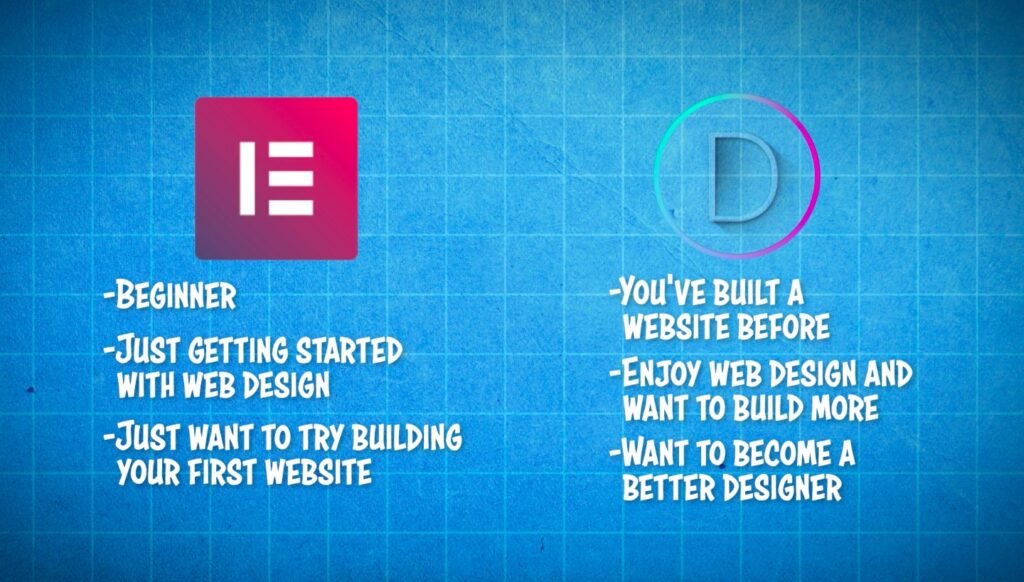
If you're a beginner who's just getting started with building websites, you want to dip your toes in the water and aren't quite sure what you'll need longer term, then snag the free version of Elementor Page Builder.You simply can't beat a zero-cost investment, and you're ready to get started building your next website right away.
But if you've built websites before, already know you enjoy it, and want to become a pro website designer, then sign-up for Divi. It's a fantastic addition to your web design tool belt with more customization options than Elementor.
And the Divi pricing model is actually the better deal if you want to scale your business, a side hustle, or want to keep building websites to get better at your craft.
At the end of the day, it's really about which features you prefer or want to use more. more, so if you can afford the $89 for Divi you should give both a try (and get your money back from Divi if you decide to stick with Elementor).
Elementor is generally easier to use and, with a free version, is ready to go so if you just want to save time and get a solid WordPress page builder plugin, jump into Elementor and don't look back.
Elementor vs Divi: Frequently Asked Questions
Which is faster, Divi or Elementor?

Site speed matters when it comes to running a website, especially if you're trying to convert more leads or customers. According to Portent, website conversion rates drop by an average of 4.42% with each additional second of load time.
If you're torn between Elementor and Divi and want to know which is faster, the answer is, “It depends.”
WP Rocket (our favorite WordPress site speed plugin) found that Elementor fully loaded in .927 seconds while Divi took .942 seconds.
However, Elementor received 25 HTTP requests while Divi only received 14 HTTP requests.
File size was also leaning in Elementor's favor, but the difference ends up being pretty marginal. When you use WordPress best practices, like running WP Rocket with Divi and Elementor, you end up with similar results and negligible file size differences.
There is a slight advantage on speed to using Elementor, but it won't make much of a difference in load time. So if you prefer Divi over Elementor, you won’t notice a big hit in site speed, and you should be fine either way.
Beyond site speed, you may be wondering which builder is faster to work with. That answer really depends on your skill and comfort with each tool.
If you're relatively new to the web design space, Elementor is the winner. It's more intuitive to use than Divi for budding website designers. Divi is also easy to use but requires a slight learning curve thanks to all the extra features they pack in..
Can I use Elementor with Divi?

You may find you love the endless customization options with Divi but don't want to give up some of the ease and functionality you have with Elementor.
Could you find a middle ground by trying to use them together at the same time?
But is that even possible?
Yes, but we don't recommend using Divi and Elementor together, as the conflicts that come up when Divi tries to do one thing then Elementor tries to do another are a total pain in the ass.
And you can end up slowing down your site by using both page builders at once and compromise your conversions.
But if you want to give it a shot, start by building out individual pages with Divi and Elementor.
It's not possible to use both builders at the same time to customize the exact same page, however you can create, say, your About page with Divi and your Product Page with Elementor.
Keep in mind your branding will probably look off and won't capture a consistent look that your audience resonates with.
Another option is to look to Divi as your WordPress theme and skip their page builder functionality altogether since Divi is a “WordPress page builder theme” while Elementor is simply a “WordPress page builder plugin.”
Then you can load up Elementor as your page builder and start customizing the way you want.
But you're almost certainly going to have better luck and fewer hours spent pulling your hair out sticking to just one page you’re likely to have better luck sticking to one page builder for a more cohesive experience designing. Divi is perfect for creating multiple websites quickly, while Elementor is ideal for beginners looking to create a stunning online presence without experience.